As expected, I’ve been loving Touch Bar on my new MacBook Pro. I do find, however, that some app developers are doing a better job than others of taking advantage of this new input device.
When I shipped x2y on the Mac last year, I didn’t have a Touch Bar Mac myself yet and thus hadn’t yet figured out how to design an optimal Touch Bar experience. Now that I have Touch Bar to use every day, and I see how other developers are using it, I’m getting a much better idea of how I want to approach designing for it in the future.

If you look at x2y’s Touch Bar design as it stands now, you can see that I made the most common mistake I see on many Touch Bar-enabled apps: I tried to pack every feature of the app in at once. Where Touch Bar really shines is in giving you quick access to a few commands that otherwise force you to switch from the keyboard to the trackpad or mouse, will take more than a click, or that require an obscure keyboard shortcut that customers are unlikely to ever memorize. The more things you cram into Touch Bar at once, the better the chance the customer becomes overwhelmed with options and stops trying to use Touch Bar altogether.
It’s also a good idea to focus Touch Bar commands on one specific workflow at a time. Everything you need to perform one specific flow is better than a bunch of unrelated buttons that are used for various tasks.

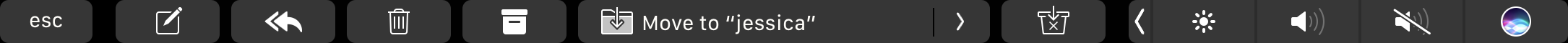
Take a look at Touch Bar in Apple’s Mail. While there is a compose button on the bar, most of the bar is dedicated to the one most common workflow I use in Mail: triage. For every email in my inbox, I need to read a few words, make a quick decision, then do one of five possible actions. Respond, delete, archive, file into a folder, or mark as junk. (The default Mail bar also includes a flag button, but I never flag emails, so I removed it.) So now, when I look down a list of unread emails, I can read, make a quick choice, move the email where it needs to go, and arrow to the next one—all without my hands ever leaving the keyboard.
Sure, there are keyboard shortcuts for archiving and deleting, but if you’re an email filer like I am—moving your emails on particular topics or from specific people into specialized folders—you’ll know that doing so is basically impossible without using the trackpad to either drag the email or choose from the menu system the folder you want to utilize. Mail has gotten incredibly good at predicting, based on my past actions, where I want to file away new emails, so usually moving an email to the correct folder only takes one tap on Touch Bar. On the rare occasions where Mail doesn’t have the right folder pre-chosen, I can still get to it with a few taps and a swipe or two of Touch Bar.
I used to prefer triaging email on my iPad, because filing into folders was easier on iOS than on macOS. But on iOS that process is two taps, not one. So the Mac has become even more efficient at this task once again, thanks to this Touch Bar design.
The reason to leave the more common delete, archive, and junk, buttons on the bar, of course, is to have the entire triage process available in one place. No matter what I need to do with an email, I can do it from here, so my hands now go there automatically and repeatedly as I work down a list of new inbox items.

Another app that does Touch Bar extremely well is Flexibits’ Fantastical. Here, the designers didn’t try to cram in buttons for creating or editing events, which is already easy to do from the keyboard, or other more common tasks. Instead, they used the bulk of the space on Touch Bar for a big slider that lets you jump to a different day, week, month, or year. As I write this in July, I am often looking at events on my calendar that will occur in October (as I have a rather important conference coming up in that month that I’m planning). Previously, to jump to October, I would have switched to the trackpad, moved the cursor to the forward button next to the Today button, then clicked it several times to jump to October. Now, I can keep my hands on the keyboard, reach up, and slide over to October with one swipe. When I want to go back to today, I tap the big Today button next to the slider. Flexibits found the one task that I do rather often that’s a little more work than it should be with a trackpad, and used Touch Bar to make it easier.
There are other good examples of Touch Bar design out there, of course. The app I’m using to write this article, Ulysses, uses Touch Bar to show some common markdown formatting that I tend to forget how to do, as well as the standard typing predictions offered by the system. Nothing fancy; just a little extra convenience for those who tend to need to grab these functions from the menu system. And Photoshop does an amazing job of providing tools for very specific contexts as you do different tasks. It takes a long time to explore and fully master so much added functionality, but that’s pretty standard for a professional tool like Photoshop. And focusing the bar on the specific task at hand, rather than providing every tool all at once is again a very important takeaway. Touch Bar is mutable; it makes little sense to have it sit static everywhere in your app if your app serves many different functions.
The more I use Touch Bar, the more I’m starting to reconsider how I approach it for future designs. If you’re a designer, I suggest you get your hands on an actual Touch Bar Mac and work with it in several apps if you want to be any good at creating good experiences for it.