Rumor had it, Apple was going to add native sleep tracking to Apple Watch.
In 2019.
That summer, I began work to add sleep data analysis to RECaf, a feature I had wanted since I conceived of the app. The timing seemed right. If Apple were going to be adding sleep tracking to Apple Watch as a first-party feature, I wanted to be right there, ready to take advantage of that sleep data as soon as Apple started its marketing.
Scientifically, it’s pretty well established that caffeine has some sort of impact on sleep for many people. (Not everyone, of course. I seem to be immune.) But most people I know can’t have coffee at night and then get a great night’s sleep. Taking the sleep data people record on their watches or phones and comparing it to the caffeine data being recorded in RECaf seemed so obvious.
This is at the heart of why we track these stats. We want to know how we as individuals respond to different stimuli. Maybe caffeine has no impact on your sleep, even though it does for many other people. Why not figure that out for yourself?
Shockingly, no other caffeine tracking apps seem to be doing this analysis. And very few sleep trackers do, either. This made it a perfect differentiating feature for RECaf.
But it was a hefty challenge. So much to learn. Sleep data is stored in a somewhat unintuitive way in HealthKit. And every sleep tracker seems to record data a bit differently. And then there was the challenge of how to display the data. How to compare it to your caffeine data. What were the most interesting conclusions I could draw? What would present the most value to my customers?
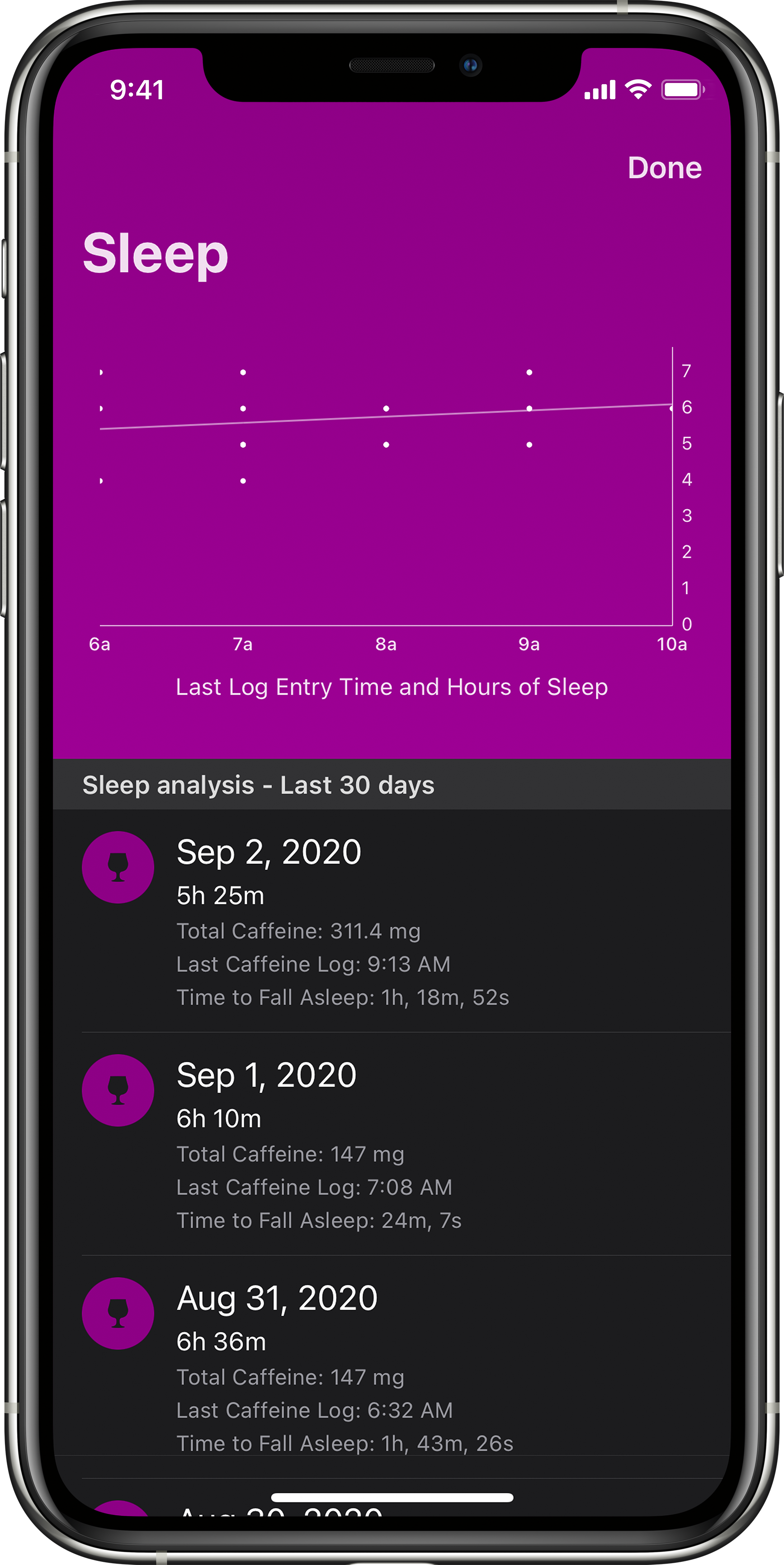
In the end, I settled on scatter charts (Shout out to Mike Selsky, not only for pointing out the appropriateness of scatter charts, but for writing the Swift code for generating the trend lines for me.) And I focused on a few basic data points. How much caffeine did you have vs. how much sleep did you get? How late was your last caffeine intake vs. how much sleep did you get? And finally, how long did it take you to fall asleep vs. how much caffeine you had, and how much time had passed between your last caffeine intake and going to bed?

The feature was close to being wrapped up and ready to go a year ago. It still had bugs that needed to be worked out. But I was on track to ship at least sometime in the fall of 2019.
Then Apple announced a new Series 5 Apple Watch—without a single mention of sleep tracking.
Still, there were plenty of third-party sleep trackers out there. Plenty of people interested, I’m sure, in how much caffeine was impacting their sleep. But the golden marketing opportunity seemed to be lost. I got super busy with other things, and before you knew it, those last few bugs never got fixed, and nothing ever shipped.
Fast forward to this June. WWDC. Apple finally announces a native sleep tracking app in the upcoming watchOS 7. Okay. Time to dust off the old sleep tracking code and work up a new release for this fall.
And so here we are. Almost a year to the weekend after I “finished” the feature. Sleep analysis is finally here in RECaf.

I could have waited for Apple’s announcement of this year’s new Watch series. I assume it will have some sort of hardware enhancement to make sleep tracking even better. But for the sake of all those folks who won’t or can’t upgrade their watches this year, I wanted to get the feature into a watchOS 6-compatible version, so they could enjoy it, too. (I plan to move RECaf to iOS 14 and watchOS 7 very shorty after iOS 14 ships.)
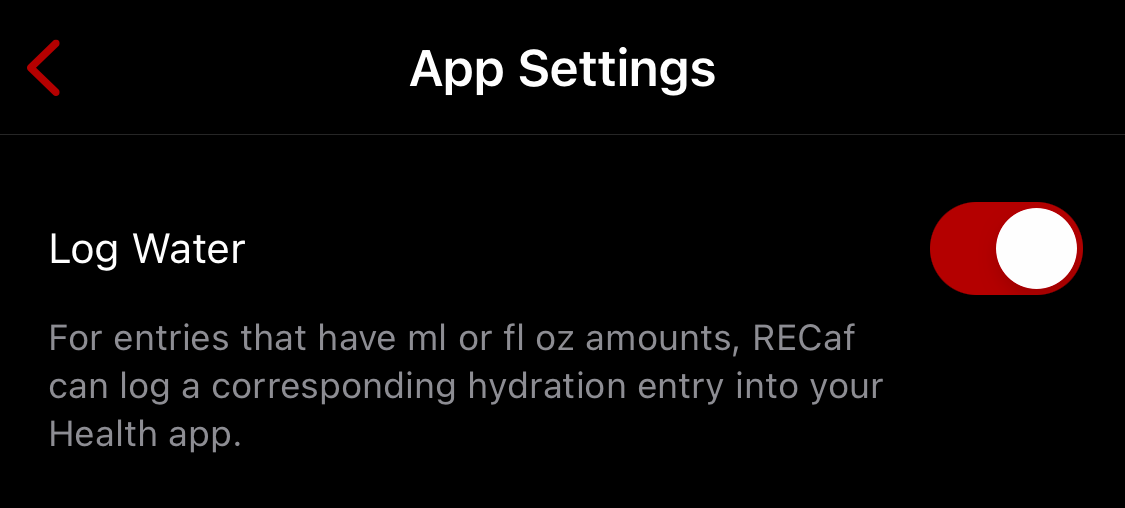
There are some other good new features in the latest RECaf version as well. Reordering of favorites. Logging hydration into HealthKit along with the caffeine entries. (Coffee and Tea are mostly water, after all.)

There are also a lot of under-the-hood enhancements in this version. A complete refactoring of the caffeine source model. Finally properly utilizing Apple’s Measurement API for conversions. More reliable Siri Shortcuts. Improved performance and reliability of statistical data presentation. And on and on. Combine. SwiftUI. All the buzzwords.
It’s a big release.
So check out RECaf today. The update is now available on the App Store.
